 Gorkem Arpaci
Gorkem ArpaciRevealing the Invisible: Next.js 14 Route Groups

Brief intro before we go
You may already know that App Router is officially released with Next.js v14 which uses a router system based on the file system, where routes are defined by folders within app directory.

A special page.js file is used to make route segments publicly accessible.
Let's go back to Route Groups
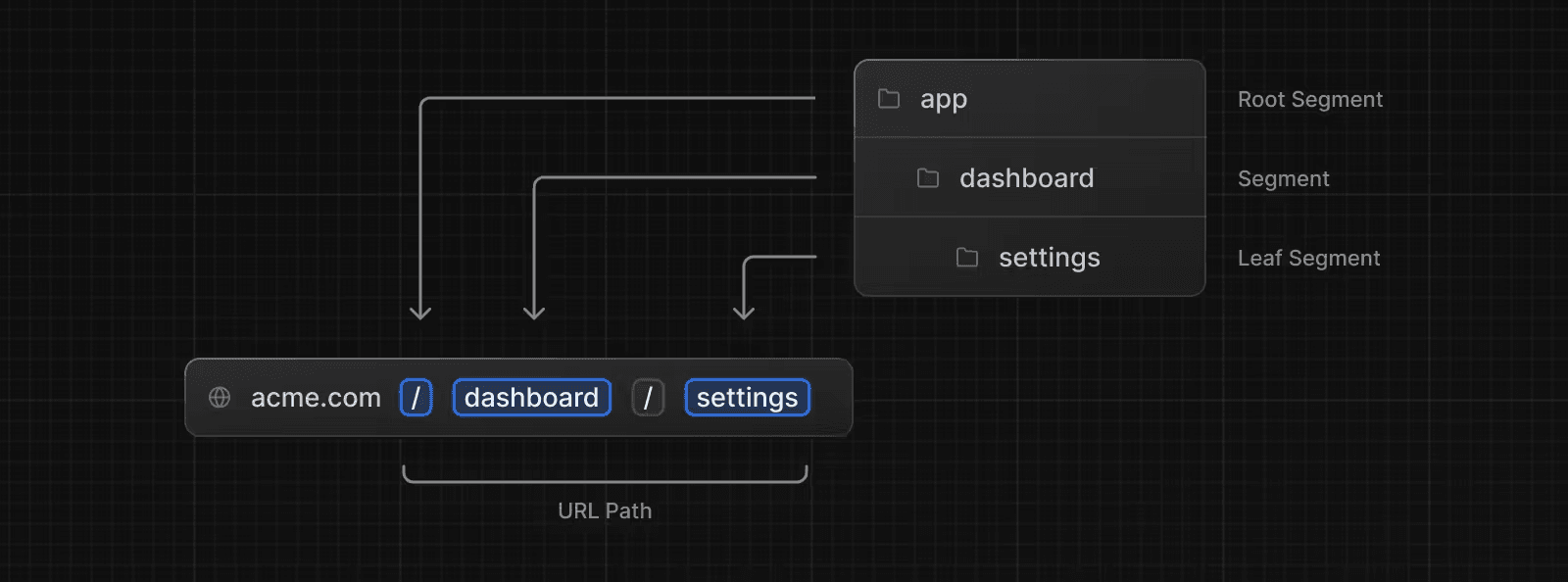
In the app directory, URL paths are forged from nested folders names. However, a folder can be marked as a Route Group to prevent the folder from being included in the route's URL path. By this way, that folder is become invisible in the URL path.
This feature enables you to hide some routes and organize your route segments and project files into logical groups without affecting the structure of the URL path.
Route groups are useful for:
- Organizing routes into groups for example, by site section, intent, or team.
- Enabling nested layouts in the same route segment level:
- Creating multiple nested layouts in the same segment, including multiple root layouts.
- Adding a layout to specific subsets of routes within a common segment, providing flexibility in defining the visual structure of the application.
Convention
By wrapping a folder's name in parenthesis, a route group can be created:
(folderName)Use Cases
Organize routes without affecting the URL path
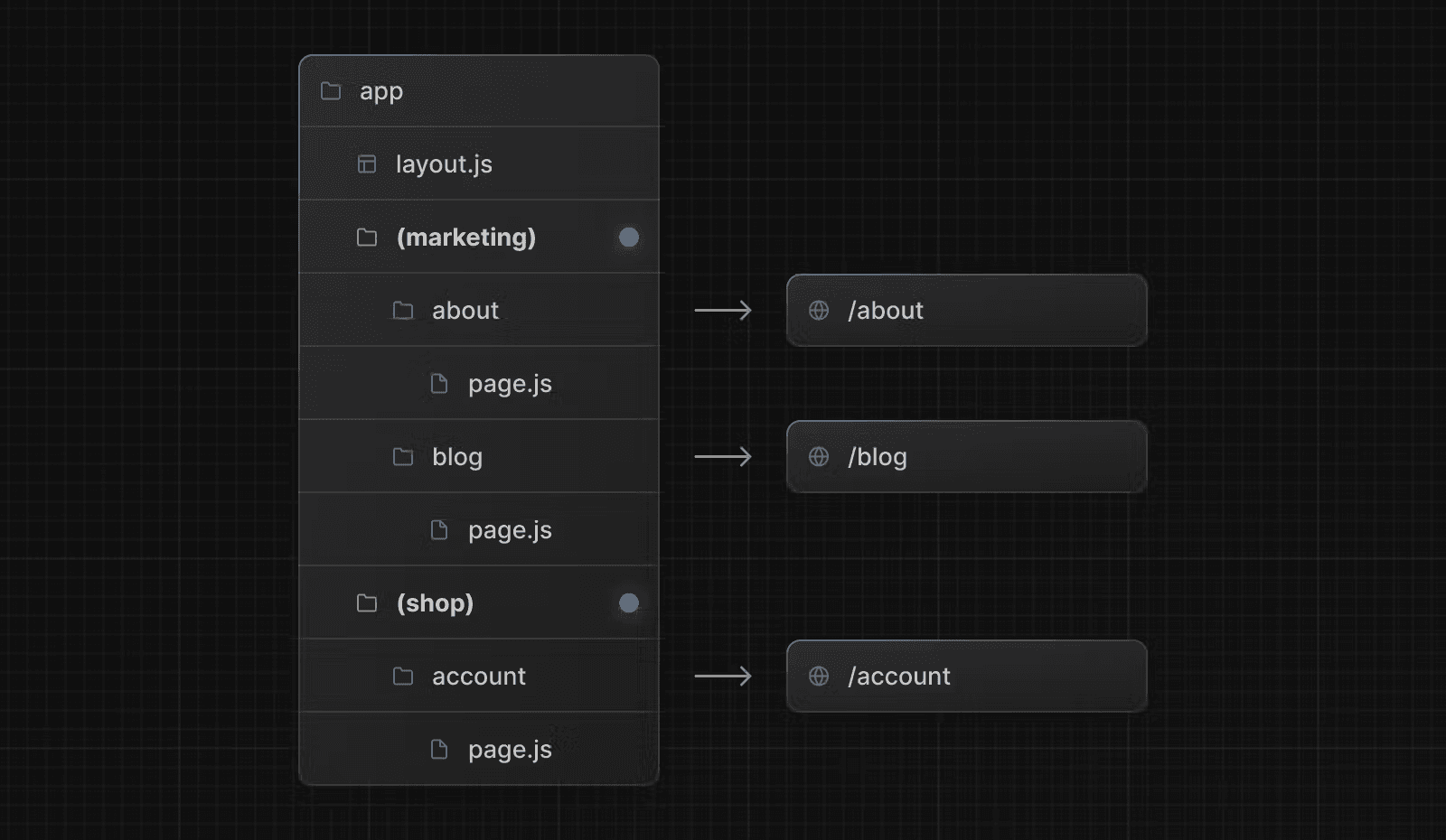
Create a group to keep related routes together to organize routes without affecting the URL. The folders in parenthesis will be hidden in the URL (i.e. (marketing) or (shop)).

As you can see, /marketing and /shop is invisible or hidden in the URL path thanks to route grouping.
Despite sharing the same URL hierarchy, routes within the marketing and shop sections can have separate layouts by including a layout.js file within their respective folders.

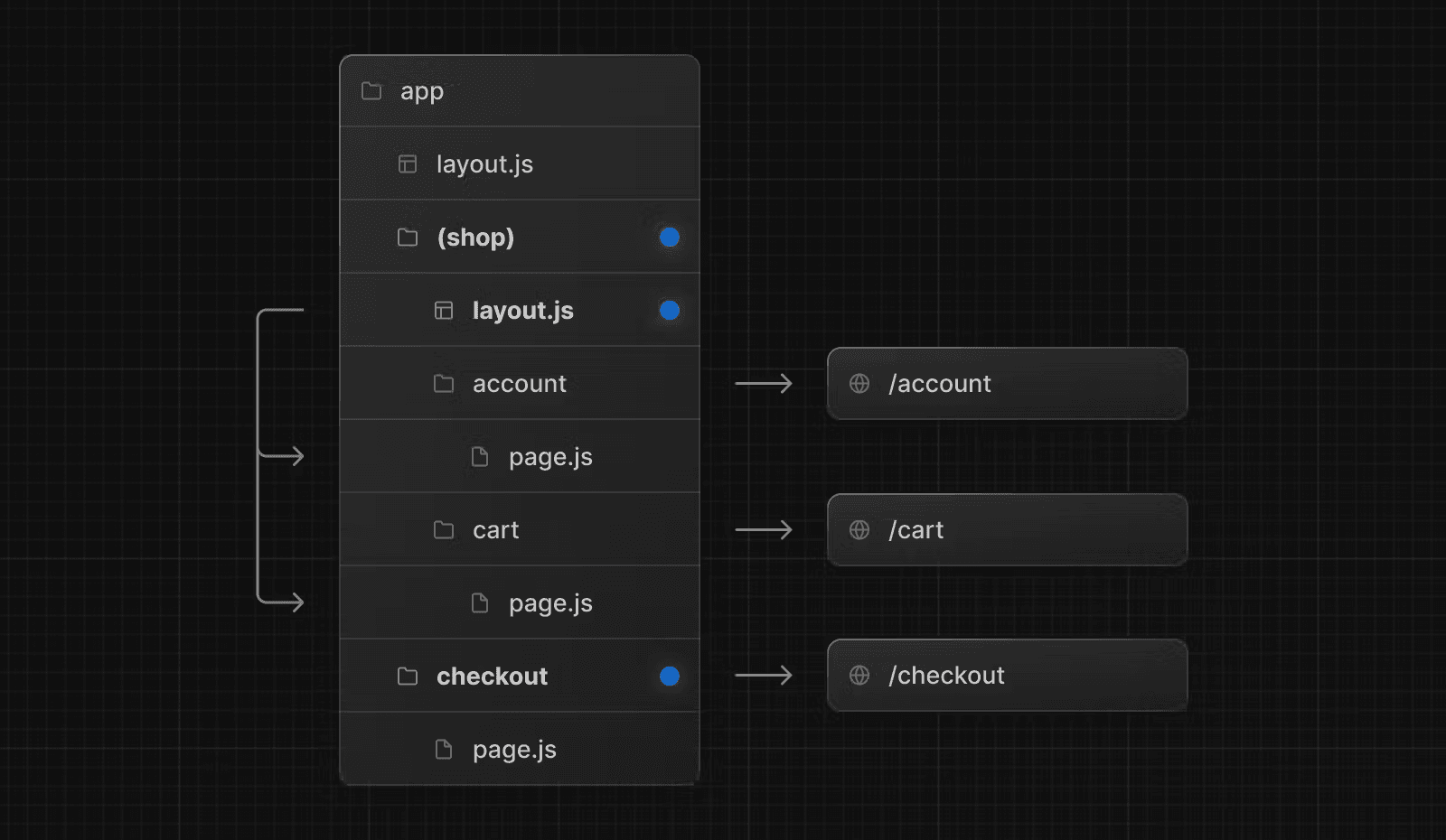
Including specific routes into a common layout
To commonize specific routes into a same layout, create a new route group, for instance (shop), and move the routes that share the same layout into the group, let's say account and cart. For the sake of completeness, let's make checkout folder out of the (shop) group. While the account and cart routes have the same layout, the routes outside of the group like checkout will not share the layout.

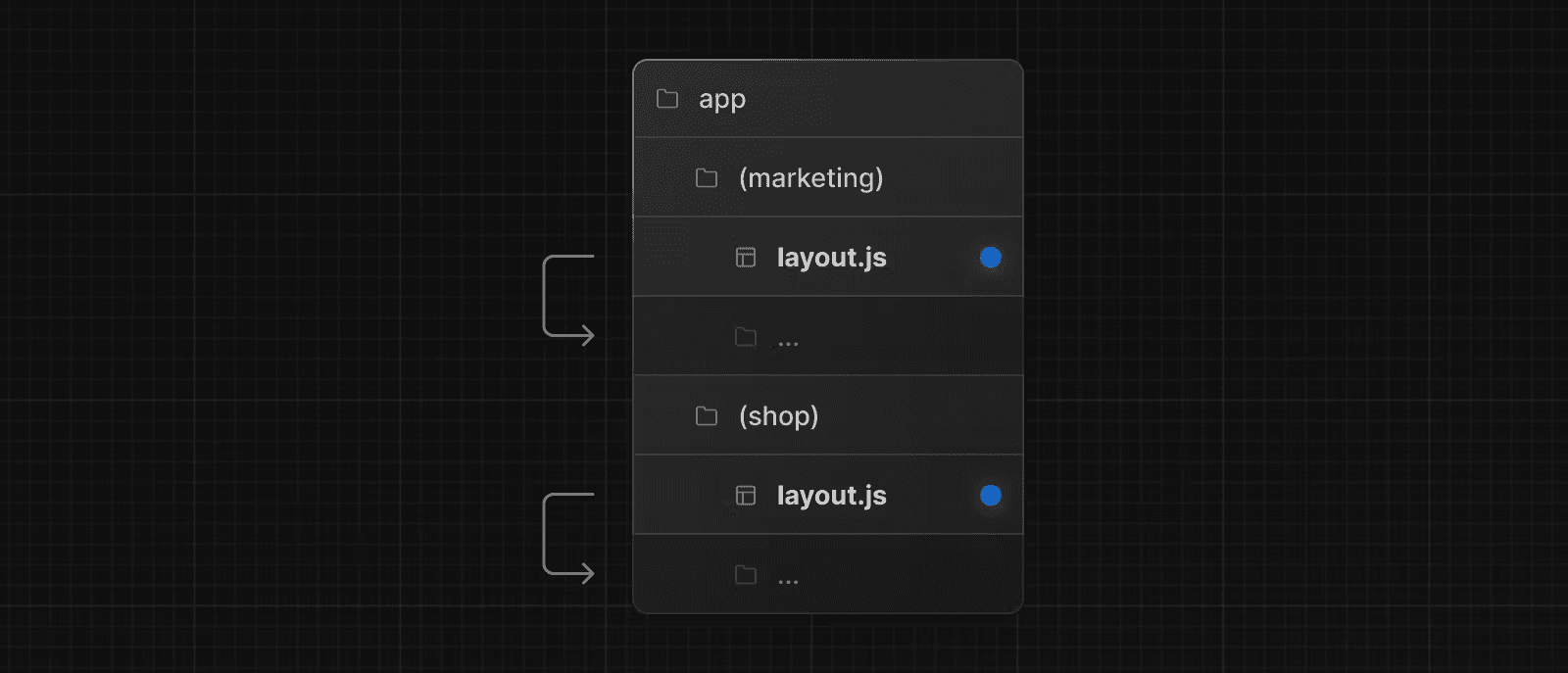
Dealing with multiple root layouts
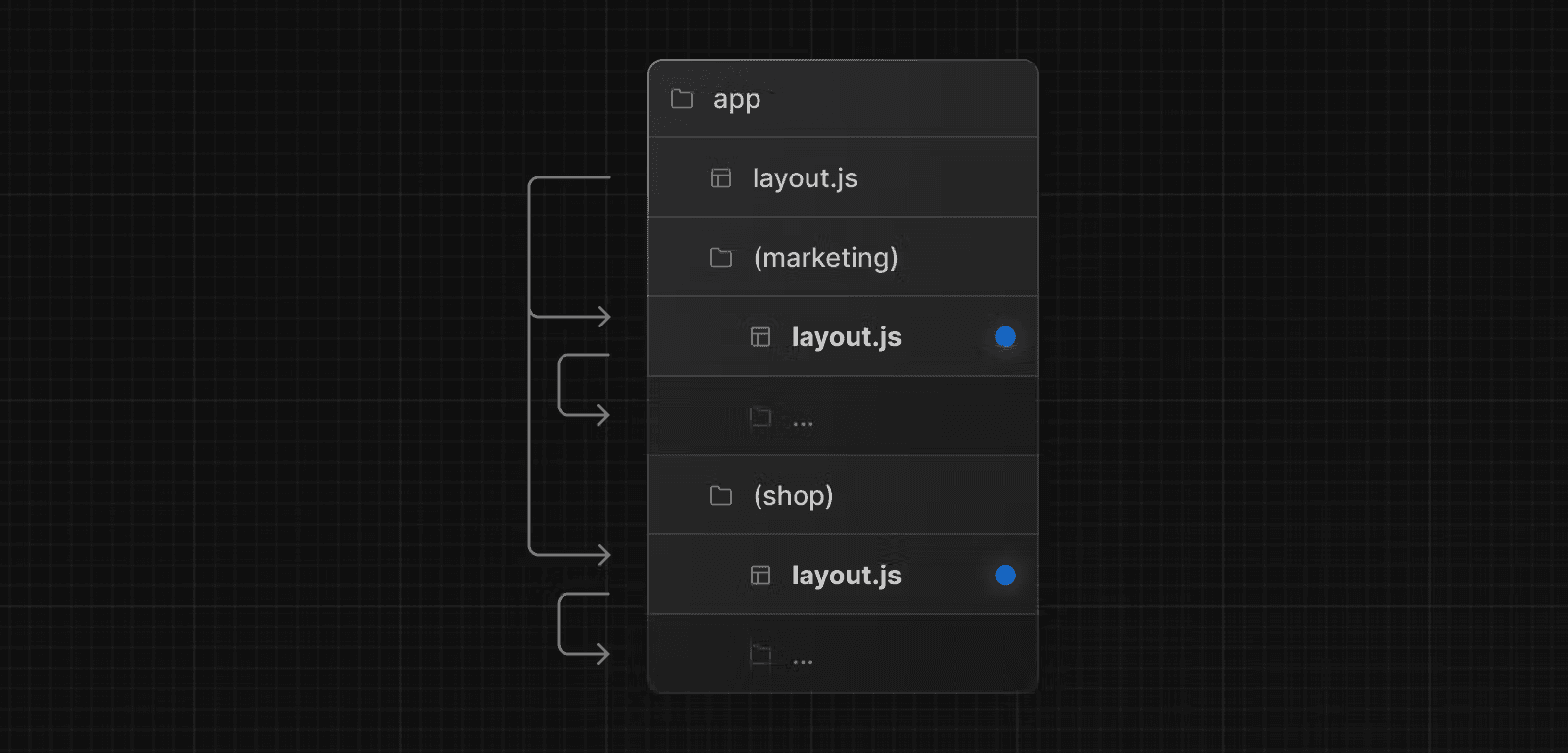
To create multiple root layouts, delete the top-level layout.js file and introduce a new layout.js file within each route group. This approach is beneficial for dividing an application into sections with completely separate user interfaces or experiences. Make sure that the <html> and <body> tags are included in each root layout.

In the above illustration, both (marketing) and (shop) have their own root layout.
Recap
While making unnecessary parts of route paths invisible, route groups are also enabling the utilization of shared layout components and the customization of root layouts for distinct page segments.
Keep these in mind before you go:
- Route groups are invisible in the URL path and do not affect the URL path so the naming of route groups has no special significance other than for organization.
- Routes that are under a route group should not resolve to the same URL path as other routes. For instance, since route groups do not affect URL path, both (marketing)/about/page.js and (shop)/about/page.js would resolve to /about which cause an error.
- If you use multiple root layouts without a top-level layout.js file, your home page.js file should be defined in one of the route groups, For example: app/(home)/page.js.
- Navigating across multiple root layouts will trigger a full page reload unlike the seamless navigation characteristic of client-side rendering navigation. For instance, navigating from /cart that uses app/(shop)/layout.js to /blog that uses app/(marketing)/layout.js will cause a full page reload. This behavior only applies to multiple root layouts.
Sources:
Thank you for reading this far. See you in the next chapter :)